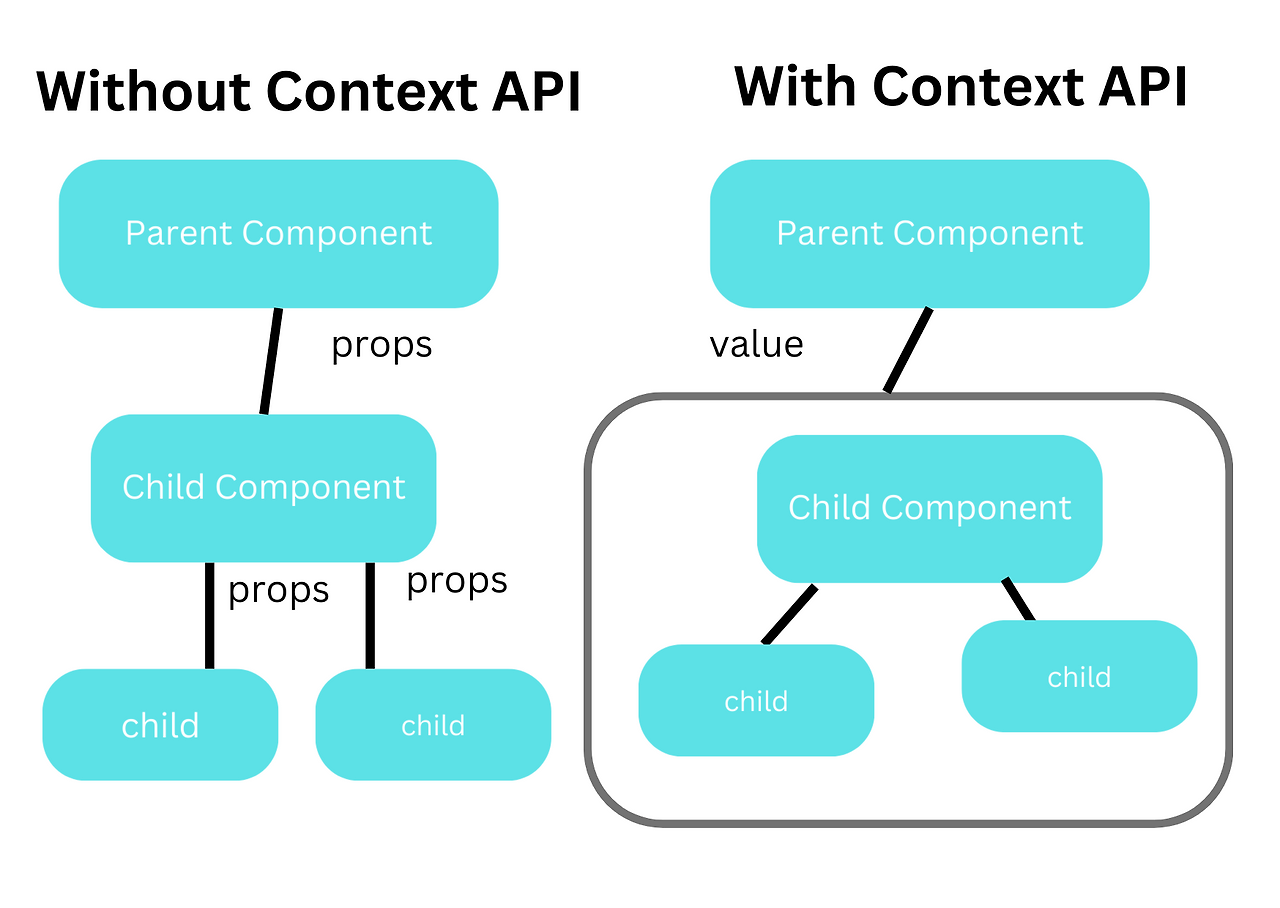
오늘은 다양한 React 상태 관리 라이브러리 중 Context API에 대해 알아보겠습니다. [React] 상태 관리 라이브러리, 어떤 것을 선택해야 할까?React로 애플리케이션을 개발하다 보면 상태 관리는 필수적인 과제입니다. 현재 사용되고 있는 React 상태 관리 라이브러리는 제일 많이 사용하는 Redux를 시작으로, Zustand, Jotai, Recoil, Context API, Reami-dairy.tistory.com React에서 부모 → 자식 → 자식의 자식... 순으로 데이터를 전달할 때 보통 props를 사용합니다.하지만 이 방식은 트리 구조가 깊어질수록 문제가 발생할 수 있습니다.데이터를 실제로 사용하지 않는 중간 컴포넌트들까지도 props를 계속 물려주어야 하는, Props ..