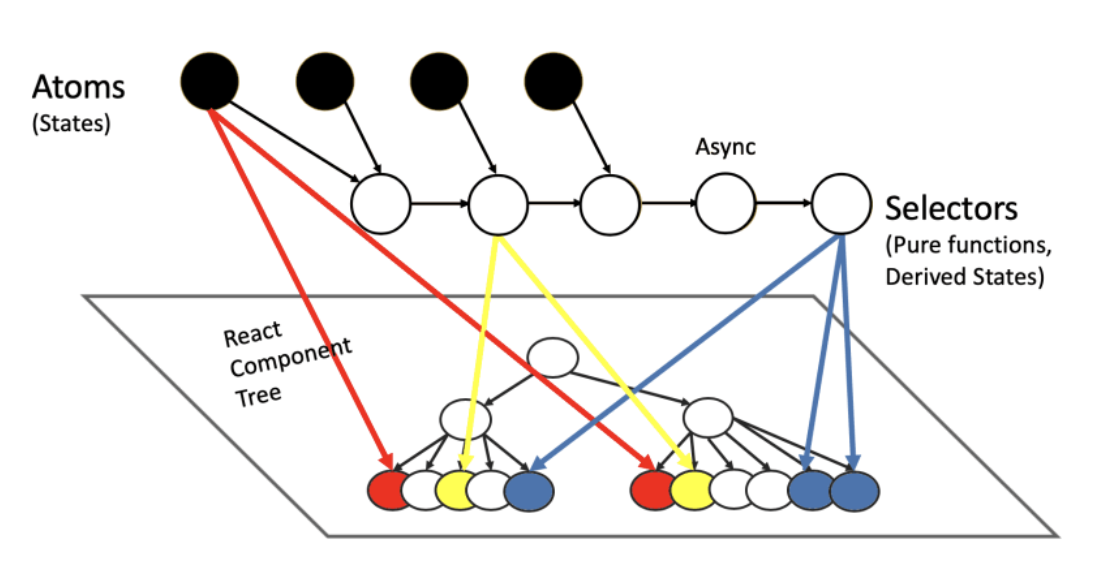
오늘은 다양한 React 상태 관리 라이브러리 중 Recoil에 대해 알아보겠습니다. [React] 상태 관리 라이브러리, 어떤 것을 선택해야 할까?React로 애플리케이션을 개발하다 보면 상태 관리는 필수적인 과제입니다. 현재 사용되고 있는 React 상태 관리 라이브러리는 제일 많이 사용하는 Redux를 시작으로, Zustand, Jotai, Recoil, Context API, Reami-dairy.tistory.com 1. Recoil이란?Recoil은 페이스북에서 개발한 React 상태 관리 라이브러리로,기존의 전역 상태 관리 라이브러리에 비해 간단하고 직관적인 API를 제공하면서도,React Suspense와의 호환성, 동시성 모드 지원 등의 특징을 갖추고 있습니다. 여러 컴포넌트가 공유해야..