CSR과 SSR을 알아보기 전에 먼저 SPA와 MPA에 대해 알아보자.
1. SPA (Single Page Application)
- 하나의 페이지로 구성된 웹 어플리케이션을 말하며, 원하는 부분만 클라이언트에서 동적으로 바꿀 수 있는 웹페이지 구성 방식이다.
- React, Angular, Vue 등의 프레임워크들이 SPA 방식이다.
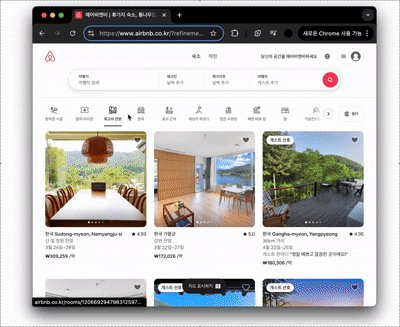
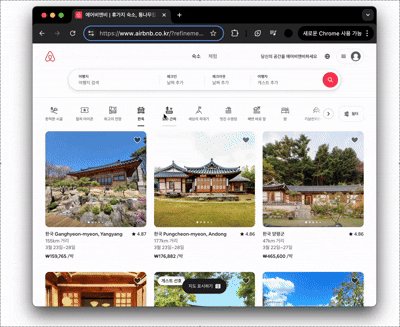
- 아래의 에어비엔비 사이트를 보면 메뉴를 클릭했을 때 아래의 해당되는 부분만 바뀌는 것을 확인할 수 있다.

2. MPA (MultiPageApplication)
- 여러 개의 페이지로 구성된 웹 어플리케이션을 말하며, 전환할 때마다 새로운 HTML 파일을 받아와 페이지 전체를 새로 렌더링하는 웹페이지 구성 방식이다.
- 매번 새로운 HTML을 서버로부터 받아온다는 단점 때문에 AJAX가 등장하면서 SPA를 사용하게 되었다.
- 아래의 쿠팡 사이트를 보면 메뉴를 클릭했을 때 새로운 HTML을 받아와 전환 시 깜빡이는 것을 확인할 수 있다.

일반적으로 SPA에선 렌더링 방식을 CSR을, MPA에선 렌더링 방식으로 SSR을 차용한다.
SPA는 웹 어플리케이션에 필요한 정적 리소스들을 초반에 서버에서 전부 가져오고, 그 이후 페이지 요청이 있을 때 필요한 데이터만 전달받아 클라이언트에서 갱신하기 때문에 자연스럽게 렌더링 방식으로 CSR을 사용하게 된다.
MPA는 새로운 요청이 있을 때마다 서버에서 이미 렌더링된 정적 리소스들을 가져오기 때문에 자연스럽게 렌더링 방식으로 SSR을 사용하게 된다.
그렇다면 SPA는 무조건 CSR을 차용하고, MPA는 무조건 SSR을 차용한다라고 생각할 수 있는데 페이지의 개수, 렌더링을 어디서 하는가에 따라 달라지기 때문에 정해져 있는 것은 아니다.
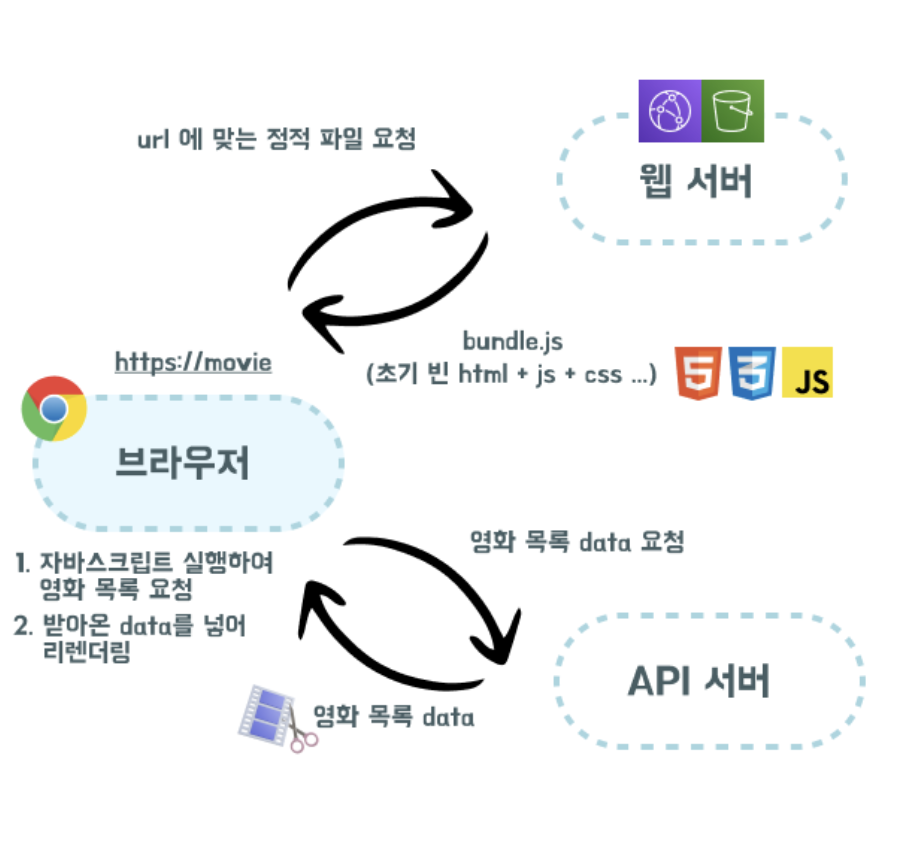
3. CSR (Client Side Rendering)
- 클라이언트에서 렌더링하는 방식을 말한다.
- 동작 방식
- 사용자가 웹사이트를 방문하면, 브라우저가 서버에게 HTML을 요청한다.
- 서버는 최소한의 HTML(빈 뼈대)과 JavaScript 파일의 링크를 응답으로 보낸다.
- 브라우저는 HTML을 렌더링한 후, JavaScript 파일을 다운로드 및 실행한다.
- JavaScript는 API 요청을 보내 필요한 데이터를 가져오고, 이를 기반으로 DOM을 동적으로 생성하여 브라우저 화면에 표시한다.
- 이후 사용자의 인터랙션에 따라 추가적인 API 요청을 보내거나, 기존 데이터를 활용하여 페이지를 동적으로 업데이트한다.

- 특징
- 브라우저가 JS 파일을 다운받고, 동적 DOM을 생성하는 시간을 기다려야 하기 때문에 초기 로딩 속도가 느리지만, 초기 로딩 이후 페이지의 일부를 변경할 때에는 서버에 해당 데이터만 요청하면 되기 때문에 이후 구동 속도는 빠르다.
- 서버가 브라우저에 최소한의 HTML만 전달하면 되기 때문에 서버 부하가 적고, 클라이언트에서 연산, 라우팅 등을 다 처리하기 때문에 반응 속도가 빠르고 UX가 우수하다.
- 웹 크롤러봇이 본 HTML은 빈 뼈대만 있기 때문에 SEO(검색엔진 최적화)에 불리하다.
- TTV(Tim e To View)와 TTI(Time To Interactive)가 동일하다.
- 단점 보완 방법
- 초기 로딩 속도가 느리다. → Code splitting, Tree-shaking, Chunk 분리를 통해 JS 번들 크기를 줄여서 초기 DOM 생성 속도를 개선한다.
- SEO에 불리하다. → 웹 라이브러리나 플러그인을 통해 각 페이지에 대한 HTML 파일을 미리 생성해 검색 엔진이 사전에 Pre-rendering한 HTML을 크롤링할 수 있도록 개선한다.
- SSR이나 SSG를 도입해 개선한다.
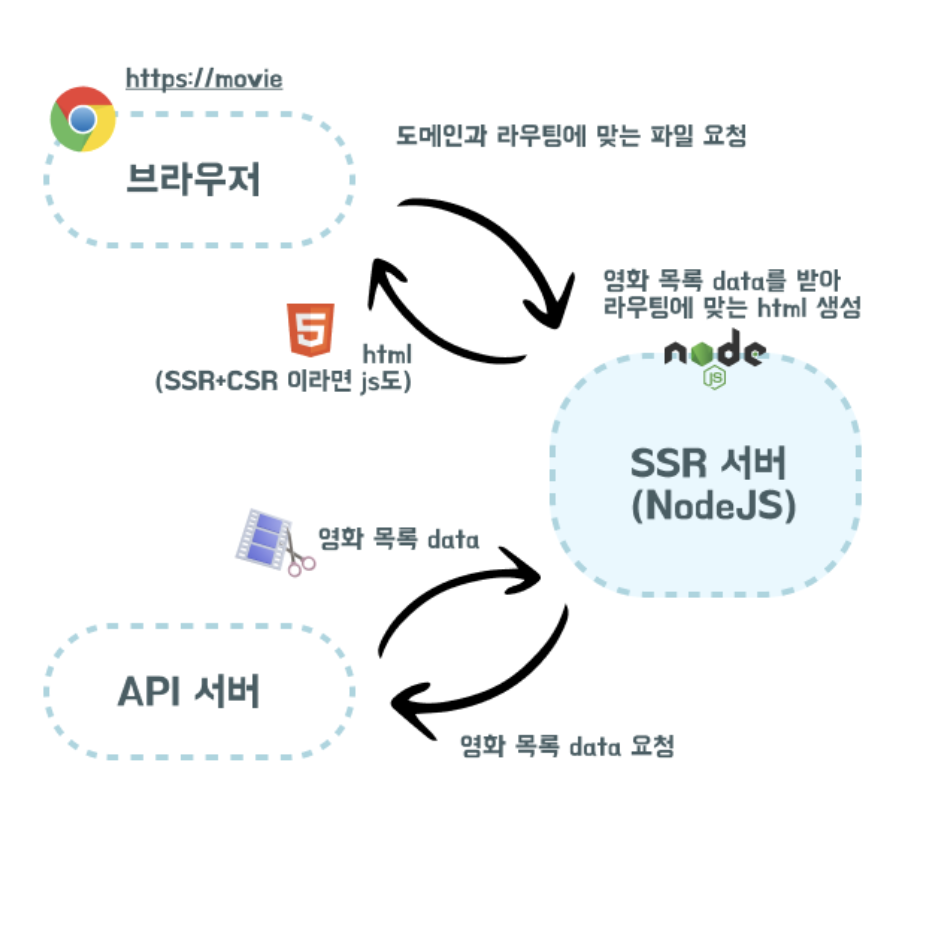
4. SSR (Server Side Rendering)
- 서버에서 렌더링하는 방식을 말하며, 요청할 때 즉시 만들기 때문에 데이터가 달라져서 미리 만들어두기 어려운 페이지에 적합하다.
- 동작 방식
- 사용자가 웹사이트를 방문하면, 브라우저가 서버에게 HTML을 요청한다.
- 서버는 페이지에 필요한 데이터를 백엔드에서 미리 가져와(API 호출 또는 DB 조회) HTML을 생성하고, 완전한 HTML과 함께 필요한 CSS, JavaScript 파일의 링크를 브라우저로 전송한다.
- 브라우저는 전달받은 HTML을 즉시 렌더링하여 화면에 표시하고, JavaScript 파일을 다운로드 및 실행하면서 HTML에 JavaScript 로직을 연결(hydration)한다.
- 이후 JavaScript가 활성화되면, 추가적인 동적 기능(인터랙션)을 수행할 수 있다.

- 특징
- 모든 데이터가 이미 HTML에 담겨진 채로 브라우저에 전달되기 때문에 SEO(검색엔진 최적화)에 유리하다.
- JS 코드를 다운로드 받고 실행하기 전에 사용자가 화면을 이미 볼 수 있기 때문에 초기 구동 속도가 빠르다. 하지만 JS 코드를 다운받는 과정일 때에는 사용자가 브라우저에 클릭 또는 입력할 때 아무런 반응이 없을 수 있습니다. 즉, TTV(Time To View)와 TTI(Time To Interactive) 사이에 시간 간격이 존재한다.
CSR과 SSR 장단점 비교
| CSR | SSR | |
| 장점 | - 화면 깜빡임이 없음 - 초기 로딩 이후 구동 속도가 빠름 - TTV와 TTI 사이 간극이 없음 - 서버 부하가 적음 |
- 초기 구동 속도가 빠름 - SEO에 유리함 |
| 단점 | - 초기 구동 속도가 느림 - SEO에 불리함 |
- 화면 깜빡임이 있음 - TTV와 TTI 사이 간극이 있음 - 서버 부하가 많음 |
CSR과 SSR을 함께 사용하는 어플리케이션을 Isomorphic Application, 렌더링 방식은 Universal Rendering이라고 부른다.
5. SSG (Static Site Generation, Static Rendering)
- 서버에서 렌더링하는 방식을 말하며, 미리 다 만들어두기 때문에 바뀔 일이 거의 없는, 캐싱해두면 좋은 페이지에 적합하다.
'Web' 카테고리의 다른 글
| [Web] 로그인했다고? 너 누군데? 세션과 JWT에 대해 (1) | 2025.03.27 |
|---|---|
| [Web] Webpack이란 무엇일까? (1) | 2024.12.14 |
| [Web] 모듈 번들러, 한 페이지로 끝내기 (2) | 2024.12.13 |
| [Web] CORS 에러는 왜????? 발생하는 걸까? (1) | 2024.12.12 |